Custom Frontend Actions
In order to add functionality that specifically is needed only in the UI, you can use the generic handlerAdapter.
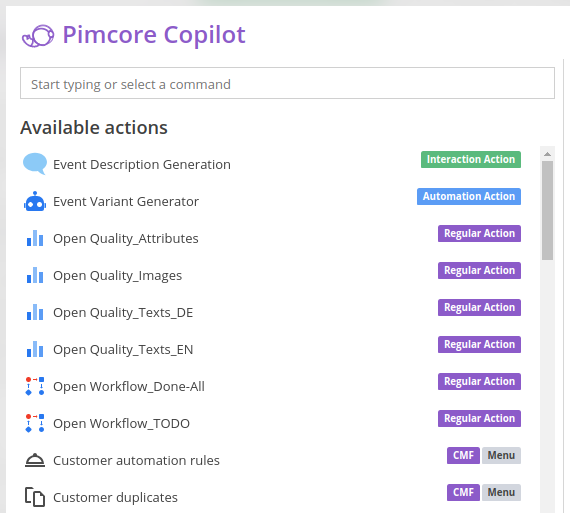
The menu entries in the Pimcore Copilot use this adapter to execute their respective handler functions.
How to use the handlerAdapter
The handlerAdapter will close the dialog window and execute the handler function of the action item.
The handler function is defined in the actionItem configuration of the action.
startProcessing: function() {
this.dialogWindow.hideWindow();
this.actionItem.handler();
}
Following configurations are possible
const actionItem = {
title: 'Title of the action item',
icon: 'path to icon',
iconCls: 'css-icon-class',
jsAdapterName: 'handlerAdapter',
handler: function() {
// the handler function that will be executed in startProcessing
},
context: [], // show the action item only in given context
search_terms: [], // add search terms here to improve search results
category: 'Name for the label that will be shown'
};
How to add a custom action
The Copilot fires an event pimcore.bundle.copilot.events.addCustomActions that can be used to add custom actions to the Copilot.
initialize: function () {
document.addEventListener(pimcore.bundle.copilot.events.addCustomActions, this.addCustomAction.bind(this));
},
addCustomAction: function (e) {
const actionItem = {
title: 'Title of the action item',
icon: 'path to icon',
iconCls: 'css-icon-class',
jsAdapterName: 'handlerAdapter',
handler: function() {
// the handler function that will be executed in startProcessing
},
context: [], // show the action item only in given context
search_terms: [], // add search terms here to improve search results
category: 'Name for the label that will be shown',
labelClass: 'purple' // defines the color of the label
};
const actions = e.detail.actions;
actions.push(actionItem);
},